ASP.NET MVC’de Jquery Post ve Partial View İlişkisi
Selamla;
Bugün Mvc’de bir sayfanın belli bir bölümünün neden Partial View ile gösterilmesi gerekebileceğini ve içeriğinin Ajax ile doldurulmasının avantajlarını tartışacağız.
Aşağıda görüldüğü gibi Site adında bir modelimiz olsun. Ve her Site’in kendi içinde Channel adında bölümleri olsun.
|
1 2 3 4 5 6 7 8 9 10 11 12 |
public class SiteListItemViewModel { public int ID { get; set; } public string Name { get; set; } } public partial class Channel { public int ID { get; set; } public int? SiteID { get; set; } public string Name { get; set; } } |
Bir Site’in detayına gidince aşağıdaki modeli dolduralım. Modelde ilgili Site ve ona ait Channel Listesi olacaktır.
|
1 2 3 4 5 |
public class SiteDetail { public SiteListItemViewModel Site { get; set; } public List<Channel> ChannelList { get; set; } } |
İlgili Site’ın detayında ID’ye göre Site ve Channel listesi alınıp ilgili View() ile birlikte döndürülür.
SiteController/Detail:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 |
public ActionResult Detail(int ID) { try { SiteDetail model = new SiteDetail(); using (DataContext dbContext = new DataContext()) { var site = dbContext.Sites.Where(si => si.ID == ID).Select(s => new SiteListItemViewModel() { ID = s.ID, Name = s.Name }).FirstOrDefault(); model.Site = site; var chnList = dbContext.Channels.Where(ch => ch.SiteID == site.ID).ToList<Channel>(); model.ChannelList = chnList; return View(model); } } catch (Exception ex) { return View(new SiteDetail()); } } |
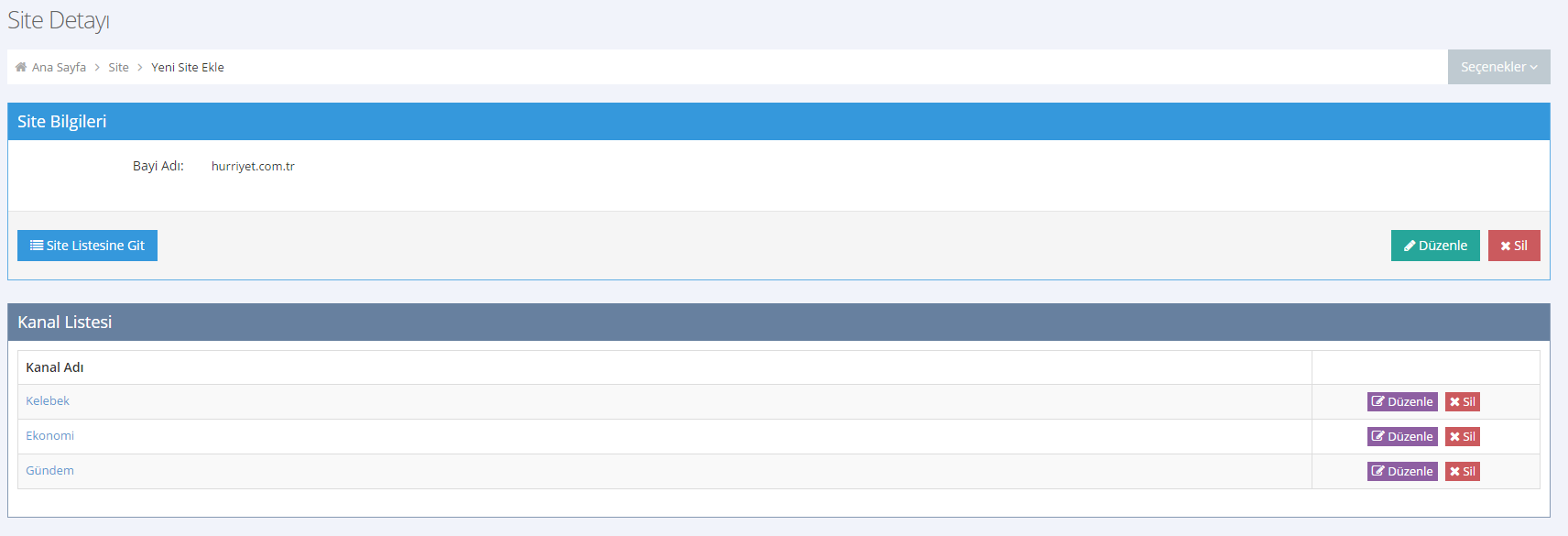
Detail.cshtml: Aşağıdaki View’da ilgili Site ve Channel listesi Razor ile ekrana basılmıştır. Burada en önemli nokta “listContent” div içerisine “@foreach” ile yazılan channel listesi’dir. Bu listede silme işlemi olduğu zaman öncelikle sayfa post olmadan ilgili işlemin yapılabilmesi, Ajax Post ile ilgili channel silinip geriye kalan channel listesinin bir partial view olarak ilgili model ile “DeleteChannel()” function’ına result set olarak döndürülmesi ile mümkün olabilmektedir.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 113 114 115 116 117 118 119 120 121 122 123 124 125 126 127 128 129 130 131 132 133 134 135 136 137 138 139 140 |
@model SiteDetail @{ Layout = "~/Views/Shared/_Layout.cshtml"; ViewBag.Section = "Site"; } @section PageLevelStyles{ } @section PageLevelPlugins{ } @section PageLevelScripts{ <script src="/Scripts/Site/Detail.js" type="text/javascript"></script> } @section InitiliazeScripts{ <script> jQuery(document).ready(function () { }); </script> } @section PageActions{ <div class="page-toolbar"> <div class="btn-group pull-right"> <button type="button" class="btn btn-fit-height grey-salt dropdown-toggle" data-toggle="dropdown" data-hover="dropdown" data-delay="1000" data-close-others="true"> Seçenekler <i class="fa fa-angle-down"></i> </button> <ul class="dropdown-menu pull-right" role="menu"> <li> <a href="/Channel/New/@Model.Site.ID">Yeni Kanal Ekle</a> </li> </ul> </div> </div> } @section PageTitle{ Site Detayı } @section Breadcrumb{ <li> <a href="/Site/List">Site</a> <i class="fa fa-angle-right"></i> </li> <li> Yeni Site Ekle </li> } <div class="portlet box blue"> <div class="portlet-title"> <div class="caption"> Site Bilgileri </div> </div> <div class="portlet-body form"> <form id="form" class="form-horizontal"> <div class="form-body"> <div class="row"> <div class="col-md-6"> <div class="form-group"> <label class="control-label col-md-3">Bayi Adı:</label> <div class="col-md-9"> <p class="form-control-static">@Model.Site.Name</p> <input type="hidden" id="siteID" value="@Model.Site.ID" /> </div> </div> </div> <div class="col-md-6"> <div class="form-group"> <label class="control-label col-md-3"></label> <div class="col-md-9"> <p class="form-control-static"> </p> </div> </div> </div> </div> </div> <div class="form-actions"> <div class="btn-set pull-left"> <a href="/Site/List" class="btn blue"> <i class="fa fa-list"></i> Site Listesine Git </a> </div> <div class="btn-set pull-right"> <a href="/Site/Edit/@Model.Site.ID" class="btn green"> <i class="fa fa-pencil"></i> Düzenle </a> <button class="btn default red" onclick="Delete(); return false;"> <i class="fa fa-times"></i> Sil </button> </div> </div> </form> </div> </div> <div id="listContent"> <div class="row"> <div class="col-md-12"> <div id="divReport" class="portlet box blue-hoki"> <div class="portlet-title"> <div class="caption">Kanal Listesi</div> </div> <div class="portlet-body"> <table id="grid" class="table table-striped table-bordered table-hover"> <thead> <tr> <th>Kanal Adı</th> <th></th> </tr> </thead> <tbody> @foreach (var item in Model.ChannelList) { <tr id="tr_@item.ID"> <td><a href="/Channel/Detail/@item.ID">@item.Name</a></td> <td width="15%" class="text-center"> <a class="btn default btn-xs purple" href="/Channel/Edit/@item.ID"> <i class="fa fa-edit"></i> Düzenle </a> <button class="btn default btn-xs red" onclick="DeleteChannel(@item.ID)"> <i class="fa fa-times"></i> Sil </button> </td> </tr> } </tbody> </table> </div> </div> </div> </div> </div> |
Detail.js/DeleteChannel(): Herhangi bir channel’ı silme işleminde aşağıdaki script çağrılır. SiteController’daki ilgili method silinecek Channel’ın ID’si ve ait olduğu Site’ın ID’si ile birlikte post edilir. Daha sonra dönen “data” yani “ChannelList.cshtm” partialview’ı “listContent” div’inin html’ine basılır.
|
1 2 3 4 5 6 7 |
function DeleteChannel(chnID) { var _siteID = $('#siteID').val(); $.post('/Site/DeleteChannelList', { channelID: chnID, siteID: _siteID }, function (data) { $('#listContent').html(data); }); } |
Controller/Site/DeleteChannelList(): Aşağıda tanımlanan method PartialView döndürmektedir. İlgili channel silindikten sonra geri kalan channel listesi ilgili “Channel” modeline doldurulup ChannelList partialview’ı ile birlikte döndürülmektedir.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 |
public ActionResult DeleteChannelList(int channelID,int siteID) { try { using (DataContext dbContext = new DataContext()) { dbContext.Channels.Remove(dbContext.Channels.Where(ch => ch.ID == channelID).FirstOrDefault()); dbContext.SaveChanges(); List<Channel> Channel = dbContext.Channels.Where(ch => ch.SiteID == siteID).ToList<Channel>(); return PartialView("ChannelList", Channel); } } catch (Exception ex) { return new PartialViewResult(); } } |
View/Site/ChannelList.cshtm: SiteDetail’da “listContent” div’inin altında tanımlı olan channel listesi aşağıdaki partial view’da “List<Channel>” modeli alarak tanımlanmıştır. İşte “Detail.js”‘de tanımlı olan “DeleteChannel()” functionı silme işleminden sonra aşağıdaki partialview’ı “listContent” html’inin üstüne ezmektedir.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 |
@model List<MedyanetRTB.Data.Channel> <div class="row"> <div class="col-md-12"> <div id="divReport" class="portlet box blue-hoki"> <div class="portlet-title"> <div class="caption">Kanal Listesi</div> </div> <div class="portlet-body"> <table id="grid" class="table table-striped table-bordered table-hover"> <thead> <tr> <th>Kanal Adı</th> <th></th> </tr> </thead> <tbody> @foreach (var item in Model) { <tr id="tr_@item.ID"> <td><a href="/Channel/Detail/@item.ID">@item.Name</a></td> <td width="15%" class="text-center"> <a class="btn default btn-xs purple" href="/Channel/Edit/@item.ID"> <i class="fa fa-edit"></i> Düzenle </a> <button class="btn default btn-xs red" onclick="DeleteChannel(@item.ID)"> <i class="fa fa-times"></i> Sil </button> </td> </tr> } </tbody> </table> </div> </div> </div> </div> |
Bu makalede amaç silme işlemi olduğu zaman javascript ile post işleminden değer eskiden olduğı gibi StringBuilder ile hazırlanmış bir html değil render edilmiş bir partialview yani “.cshtml” uzantılı bir sayfanın döndürülebileceğini göstermektir. Bu da kodlamada bize büyük kolaylık sağlamaktadır.
Bir başka konu da Detail.cshtml’de “listDetail” div’inin altına channelList partil view olarak aşağıdaki yöntemler ile de konabilirdi. Amaç konun daha iyi anlaşılması için ilgili listenin Html’inin razor view engine’de gösterilmesidir.
|
1 2 3 4 5 |
<div id="listContent"> @Html.Partial("ChannelList", Model.ChannelList) Yada @{Html.RenderPartial("ChannelList",Model.ChannelList);} </div> |
DataContext.cs:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 |
using System.Data.Entity; namespace MedyanetRTB.Data { public partial class DataContext : DbContext { public DataContext() : base("ConnectionString") { } public virtual DbSet<Channel> Channels { get; set; } public virtual DbSet<Site> Sites { get; set; } protected override void OnModelCreating(DbModelBuilder modelBuilder) { modelBuilder.Entity<Channel>() .Property(e => e.Name) .IsUnicode(false); modelBuilder.Entity<Site>() .Property(e => e.Name) .IsUnicode(false); } } } |
Geldik bir makalenin daha sonuna. Yeni bir makalede görüşmek üzere hoşçakalın.







Eline sağlık Bora hocam. Faydalı bir makale olmuş.
Teşekkürler Mesut;
Birilerinin işine yarar ise ne mutlu bana..
Abi merhaba, ben meslek lisesini yeni bitirdim sınav sonucuna göre bilgisayar programcılığına yerleştim meslek liselerinde c# asp.net web forms öğretiliyor yüksek okullarda da öyle yaptığım araştırmalar sonucu ilerde iş hayatının tamamen mvc e yönleneceğini düşünüyorum. Bende yazılım hayatıma .NET ile web yazılımı alanında devam etmek istiyorum Bu konuda ne öneriyorsun abi klasik web forms mu mvc mi.
Selam Ahmet;
Öncelikle gayet bilinçlisin. Bu çok güzel birşey. Öncelikle meslek lisesinde yazılım okuduğunu farz ediyorum. Bu yüzden programcılığın temellerini bildiğini düşünüyorum. Algoritma, mümkünse tasarım kalıpları gibi..
Şimdi Web programcılığı için temleri önce öğrenmen lazım. Yani Html5, Css3 ve çok iyi derecede Javascript( Jquery, TypeScript gibi). Daha sonra ülkemizde malesef bir uzmanlık yok. Yani eninde sonunda Asp.Net’de Mvc’de bilmen lazım:)
Asp.Net öğrenmesi daha kolaydır. Mvc kesinlikle çok daha populer olan Model, View, Controller design pattern’ı kullanan çok sık bir yapı. Mvc 6.0 ile gayet optimumu. Ama programcılık bir bütün. Entity Framework’de bilmen lazım, Codefirst’de. Ne biliyim Grunt,Gulp,Npm’de. Web Api restfull services’de, WebApi services’de. Yani kendini Asp.Net, Mvc diye kısıtlama. Bu yazılım dünyası çok büyük. Önce bahsettiğim temelleri öğren sonra da üstüne basamaklar çık.
Web Programcılığına başlangıcı buradan yapabilirsin(Birebir sevgili arkadaşım Engin Polat ile beraber anlatıyoruz): https://www.acikakademi.com/portal/egitimler/html-css-js.aspx
Kolay Gelsin…
Bora abi çok teşekkür edioyorum, sitede mail adresini bulamadığımdan bu konunun altına yazdım meşgul ettim kusura bakma abi :). Meslek lisesinde 2. sınıfta alan seçtik abi ben veri tabanı alanını seçtim orada access ve sql gördük 3.ve 4. sınıflarda da c# ve asp.net gördük kurumsal bir web sitesi yapacak kadar bilgim var asp.net te ado.net ile rahat sorgu yazıp proje geliştirebiliyorum c# 4.0 ve asp.net 4.5 kitaplarını alıp anlayarak bitirdim. Html ve css de baştan tasarım yapamasamda olayları biliyorum. Sağolsun bir hocam bu konularda ilgimi görünce çok destek oldu bana okulda zeten 120 bilişim öğrencisinden 2,3 kişi var bu işe ilgili gerisi boş..Bu sene Adıyaman üni bilgisayar programcılığına yerleştim, bir facebook grubundan geçen senenin öğrencilerine ulaştım programlama alanında bize ilk sene algoritma ve turbo pascal öğrettiler dedi ikinci sene de delphi ve php ve mssql öğretiyorlar dedi ve hoca php de ingilizce bir eğitim setinden videolar gösteriyormuş derse örnekleri detaylandıracak kadar bilgisi yokmuş bile.Turbo pascal delphi php ve mssql komedi gibi mysql olsa anlarım da. Şuan çok doluyum buraya içimi döküyorum kusur bakma abi, ben alan olarak .NET i tercih ettim bu konuda ilerleyecektim ama okulum eğitimini vermiyor hayal kırıklığına uğradım. Abi Allah için sen söyle bu nasıl bir eğitim sistemi turbo pascal mı kaldı kafam çok karışık ne yapacağımı bilemiyorum bana yol göster abi.
Selam Ahmet;
Öncelikle mailim bora@borakasmer.com.
Ders program listesi sanırım şu: http://bp-gmyo.adiyaman.edu.tr/TR/Sayfalar/Programlar/Ders-Icerikleri-2708
Öncelikle eğitim sistemi bizim kanayan en büyük yaramız. İnan senin kadar ben de çok üzülüyorum. İşte tam bu yüzden bu kadar çok kendimi paralayıp birşeyler paylaşmaya anlatmaya çalışıyorum:(
Bu meslekte yani yazılım sektöründe okumaktan ziyade kendini geliştirmek herşeyden önemli. Malesef okul bir reklam bir ambalaj olarak işyerlerinde bakılıyor. İstediğin eğitimleri verebilecek öğretmenleri devlet okularında bulman çok zor. Malesef bu yetkinlikteki hocalar ya özel eğitim kurumlarında yada özel okullarda. Sen zaten anladığım kadarı ile güzel bir temel yapmışsın. Bu durumda yapılabilecek en iyi şey diploma da Türkiye de çalışıcak isen malesef lazım olduğu için, okurken yazılım ile alakalı bir işte çalışmak en mantıklısı bu gibi. Bence çok daha fazla şey öğrenirsin. Okul sürecinde Microsoft Msp(Microsoft Student Partners) olmanı, güzel bir blog oluşturmanı ve hayal ettiğin şeyleri herzaman kodlamanı öneririm. O zaman okulun ve diğer şeylerin pek önemi kalmaz…
Hoşçakal…
Herşey için teşekkürler bora abi
Sizi sürekli takip ediyor ve sitenizi ansiklopedi gibi görüyorum. öncelikle paylaşımlarınız için çok teşekkür ederim. ne zaman girsem hep öğrenme heyecanı sarıyor burda. Sormak istedeğim, yeni bir şirkete başladım ve mvc ile proje geliştiriyorum. bu arada mvc yi de yeni öğrendim bayağada ilerledim. şimdi sormak istediğim yazdığınız makaleyi mesela arama ve sorgulama işlemlerinde kullanabilirmiyim. bir kariyer site projesi var ve baya kastım fakat detaylı aramalarda çok kafa patlatmama rağmen aşırı kod karmaşasına girdim.sayfa da birisi sektore basınca sektorler,sonra bölüme basınca sektor ve bölüm, sonra şehir seçince de 3 ne ait sırayla dataları listeliyorum.bu makaledeki bilgilerde arama sorguları ve sayfaları geliştirebiliriyim. böyle bir yola çıkmak mantıklımı ? teşekkürler.
Selamlar Sadun;
Öncelikle güzel iltifatların için teşekkür ederim. Yeni işinde başarılar, tebrikler ve iyi şanslar. Sen aslında sıralı dropboxlarda triger arıyorsun:)
Bu yazıdan ziyade sana aşağıdaki linkdeki makalem gibi bir örnek daha faydalı olabilir.Bu arada ilgili amkaleyi ararken blog nekadar da büyümüş birdaha fark ettim:)
Blog: http://www.borakasmer.com/azure-db-ile-mvcde-code-first-islemleri-bolum-2/
İyi çalışmalar.
Not(Bütün olay şu):
jQuery(document).ready(function () {
$(“#dropSelectClass”).change(function () {
$.ajax({
type: ‘POST’,
url: ‘/Home/PrtLessonStudent’,
data: “{ ‘ID’:'”+ $(‘#dropSelectClass :selected’).val()+”‘ }”,
contentType: “application/json; charset=utf-8”,
dataType: ‘json’,
success: function (result) {
$(‘#dropSelectStudent’).empty();
$.each(result, function () {
$(‘#dropSelectStudent’).append($(““).val(this.StudentID).text(this.Name));
});
}
});
});
});
Selam Sadun;
Sanırım soruna en son yazdığım aşağıdaki makale daha güzel bir cevap olucaktır.
http://www.borakasmer.com/birbirine-bagli-comboboxlari-angularjs-ve-webapi-kullanarak-doldurma/
Bora hocam selamlar;
Makaledeki örnek kodlarda eksiklik varmı acaba ? ben adım adım uyguluyorum da sanki eksiklikler var gibi (çok fazla hakim değilim yanlış anlamayın :) ) bazılarını kendim tamamlamaya çalıştım ama DataContext sınıfı gibi. diğer makalelerde bitmiş halini ekliyosunuz genelde ama bunda eklememişsiniz. Acaba ekleyebilirmisiniz ?
Selamlar Ercan,
İlgili DataContext sınıfı olan “DbContext”, makalenin sonuna eklenmiştir. Dediğin gibi bu makalenin sonuna kodları eklememişim:)
Eksikliği bildirdiğin için teşekkür ederim.
İyi çalışmalar.
Teşekkürler hocam
Merhabalar yazınız çok güzel gerçektenm öncelikle emeğinize sağlık. Benim bir sorum olacak çok uzun zamandır cevap arıyorum fakat bulamıyorum. Bir asp.net mvc form üzerinde bir button var diyelim ya da link. Bu buton ya da linke tıkladığımda bir jquery popup bir grid şeklinde lisrte açılsın ve ben buradan bir kaydı seçtiğimde seçtiğim kayda ait değerler modelbinding ile tekrar aynı asp.net controller üzerine aktarılabilsin istemekteyim. Bunun için bir örnek ya da kaynak önerebilir misiniz?
Teşekkürler Kaan,
Yok oturup yazmak lazım sanki :)