Emmet Nedir?
Selamlar,
Bugün Visual Studio Code ile defualt gelen Emmet üzerine konuşacağız. Emmet, html sayfalar da codelamayı çok hızlandıran, kendine özgü kolay syntax’ı olan önceden bahsettiğim Zen Coding‘in yeni adı ve daha modern bir halidir.
Aşağıdaki code yazılarak demo amaçlı “html” bir sayfa oluşturulur.
|
1 |
yo aspnet:HTMLPage Emmet |
Şimdi gelin isterseniz örnekler ile Visual Studio Code kullanılarak neler yapabileceğimizi bir görelim.
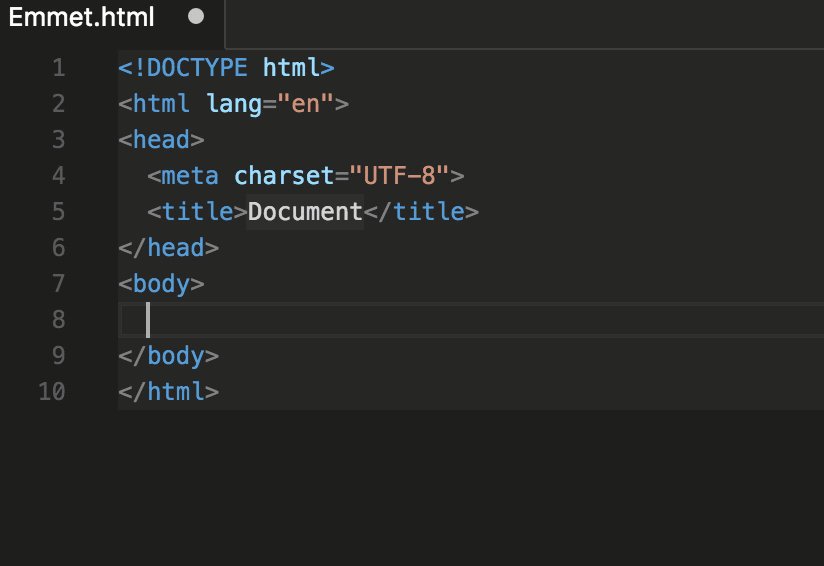
HTML5 Page Structure : Html bir sayfa için gerekli iskelet, aşağıdaki tuş kombinasyonu ile oluşturur.
! + Tab

Html Elementlere Id ve Css tanımlama: İlgili element’e “#” ile id tanımlaması, “.” ile css tanımlaması yapılır. Örnek kullanımları aşağıdaki gibidir.
1-) div#emmetdiv
2-) div.table.tbl_funcy
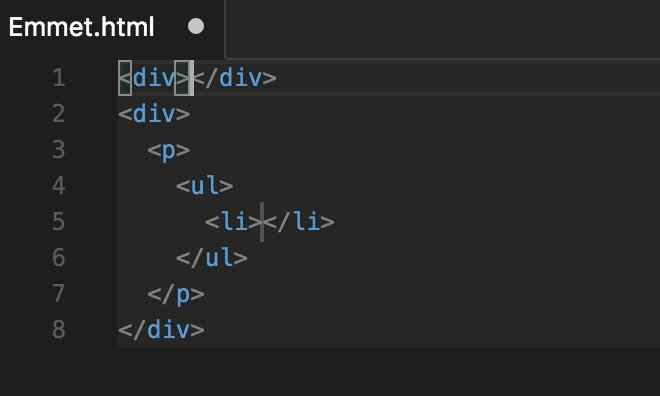
Ekeleme ve Bir Alta İnme : “+” ile aynı seviyede 2 html element birleştirirken, alt kırılıma “>” işareti ile inilmektedir. Örneğin aşağıdaki örnekte bir div’e aynı seviyede yeni bir div eklenmiş daha sonra bir alt kırılıma “p” ve onunda altına “ul” son olarak en alt kırılıma “li” eklenmiştir.
div+div>p>ul>li
Akışta Yukarı Bir Çıkma : Aşağıdaki örnekde “em”elementinin bir üstüne “bq” konulmuştur.
div+div>p>span+em^bq
Gurup ve Çoklama :“()” ile ilgili html element alanı guruplanır, ayrıca “*3” ile ilgili elementin tekrarlanma sayısı belirlenir.
div>(header>ul>li*2>a)+footer>p
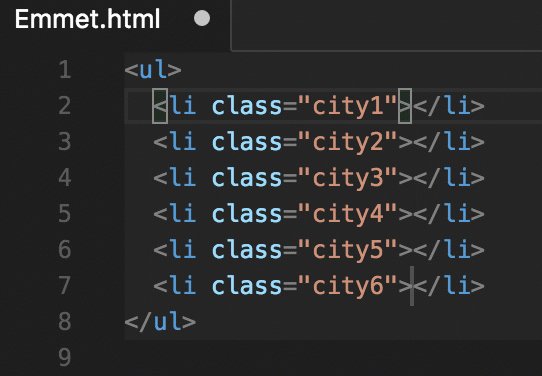
Sıralı artan elemanlar: “$” ile sayısal olarak 1’den başlayıp birer artacak sıralamanın basamak sayısı belirlenir. Kaç basamak olucak ise o kadar “$” işareti konur. Son olaraka gelinecek son sıralama sayısı belirlenir.
ul>li.item$*5
Sıralı azalan 3 basamaklı dizim : Azalma işlemi için “@-” işareti konur. Böylece belirlenen sayıdan itibaren birbir geriye gidilir. Ayrıca “$$$” işereti ile azalma işlemi 3 basamak üzerinden yapıla bilmektedir.
ul>li.item$$$@-*6
Yazı : Htlm elementler arasına “{}” işareti ile istenen yazı yazılabilir.
p>{Tıkla }+a{detay}+{ devamı…}
Genel Örnek : Yukarıda kullandığımız kavramları toplu olarak bu örnekte inceleyeceğiz.
(header>ul.nav>li*4>item$*2)+footer
Kısa tanımlamalar : Alttak örnekde “table>tr#row$*4>td[colspan=2]” yerine kısa yazımı gösterilmiştir. Aynı durum “ul>li.item*3” içinde geçerlidir.
table>#row$*4>[colspan=2]
ul>.item*3
Lorem Ipsu (Test amaçlı yazı): Bu örnekde Lorem ile dummy text nasıl yazılır onu göreceğiz. Lorem10 yanına konan 10 yazılacak kelime sayısını belirtmektedir.
ul.generic-list>lorem10.item*4
Geldik bir makalenin daha sonuna. Emmet ile işlerin ne kadar kolaylaştığını hep beraber gördük.
Yeni bir makalede görüşmek üzere hoşçakalın.
















Hatirladigim kadariyla ilk aptana studio da gelmisti bu ozellik. Cok etkilemisti beni. V.S+ Resharper + NDepend uclusunden vazgecemeyen arkadslar icin. Resharper in bununla ilgili bir eklentisi mevcuttu.
teşekkürler.
Emmet is not working. It stopped working after I opened another folder and created html files. I checked the settings but everything seems as they should be. I tried updating, restarting VS code and my computer but did not solve the problem. I need help please. via @code