AngularJS Nedir?
Google tarafından geliştirmiş MVC yapısını kullanarak aynı knockout’da olduğu gibi güçlü, dinamik, etkileşimli arayüzler yapmayı sağlayan bir javascript framwork’ü dür.AngulrJS’de knockout’da olduğu gibi Data Binding,Routing,Templates gibi farklı birçok yapı vardır.Amaç arayüzde kod bloklarını minimum’a indirmek ve daha kararlı bir yapı izleyerek geliştirme süreçlerini kolaylaştırmaktır.
AngularJS ng-app olarak işaretlenmiş elementin içinde çalışmaktadır.Şimdi angularJs ile neler yapabileceğimize bir bakalım:
Giriş amaçlı alttaki 5 tanımlamayı irdeleyelim.
- ng-app: AngularJs’in çalışacağı block.
- ng-model: Adından da anlaşılacağı gibi modelimiz.
- ng-bind: Tanımlanan modele bağlanan alan.
- ng-init: AngularJS’de kullanılacak değişkenlerin tanımlandığı yer.
- {{ }}:AngularJS expressions ifadelerin tanımlanma şeklidir.
Amacımız istediğimiz bir ad ve soyadı textboxlar içine yazmak.Sonra da tam ismi bunların altında göstermektir.İsim veya soyadı değiştirdiğimiz zaman tam isim de bunlara bağlı olarak değişecektir.
|
1 2 3 4 5 6 7 8 |
<script src="~/Scripts/angular.min.js"></script> <div ng-app="" ng-init="firstName='Bora'; lastName='Kasmer'"> <p>Text'e bir değer giriniz:</p> <p>Name: <input type="text" ng-model="name"></p> <p ng-bind="name"></p> <p>Tam isim: {{ firstName +" "+ lastName }}</p> <p>Tam isim Span: <span ng-bind="firstName +' '+ lastName"></span></p> </div> |
Ekran Çıktısı:Aşağıda görüldüğü üzere AngularJS’in çalışacağı alan div içindeki ng-app ile tanımlanmıştır.ng-init:ile firstName ve lastName diye iki değişken tanımlanmıştır.Daha ilerde bu iki değişken {{ firstName +” “+ lastName }} şeklinde yazılmıştır.Sonuç Bora Kasmer’dir.Yani tam ismi yazdık.
Ayrıca textboxlara’a ng-model‘ile name bağlanmıştır.Gene bu name modeline ng-bind ile bağlı olan <p> elementi göstermektedir.Textbox değeri değişince bağlı olduğu model değişeceğinden bu modele balı tüm nesneler bundan etkilenmektedir.Kısaca Texbox’a ne yazar isek <p> içinde yazdığımız değerler gözükmektedir.Bir başka örnek de ng-init ile tanımlanan değişkenler <span> içinde doğrudan ng-bind ile bağlanabilir.
Şimdi de AngularJS’de Objects mantığna bakalım.Object olarak bahsettiğimiz aslında bir class dır.Ve biz bu class’a propertyler tanımlayıp sonrada aynı get{},set{}‘de olduğu gibi degerler atıp çekebiliriz.
Aynı değişkenlerde olduğu gibi ng-init ile değişkenlerimizi tanımlıyoruz.Fakat burda tanımladığımız superbike adında bir class dan başka birşey değildir.Property lerine değerleri set ettik.Daha sonra altında belirlediğimiz span larda bu class’ın property lerini ng-bind ile bir çeşit get{} ettik.Bir de dizinini ilk elemanını ng-bind=”place[0]” şeklinde veya dizinin üçüncü elemanını expression olarak yandaki gibi {{ place[3] }} yazdırdık.
|
1 2 3 4 |
<div ng-app="" ng-init="superbike={Brand:'Kawasaki',CC:'650'};place=['Home','Job','Cinema','IstanbulPark']"> <p>The bike is <span ng-bind="superbike.Brand"></span> and It is <span ng-bind="superbike.CC"></span>CC</p> <p>My Place is <span ng-bind="place[0]"></span> but my mind at {{ place[3] }}</p> </div> |
Ekran çıktısı:
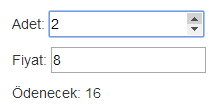
Şimdi Data Bind üzerinde biraz konuşalım:Altta görüldüğü gibi depo’ya ait property ler tanımlanmıştır.Buna bağlı number inputlar vardır.
Textlerdeki değerler değiştiği zaman bunları temsil eden depoya ait property ler de değişir ve bu modellerin kullanldığı diğer yerler bu değişimden etkilenir.Yani ödenecek miktar otomatik olarak artar veya azalır.
|
1 2 3 4 5 |
<div ng-app="" ng-init="depo={miktar:1,fiyat:8};"> <p>Adet: <input type="number" ng-model="depo.miktar" /></p> <p>Fiyat: <input type="number" ng-model="depo.fiyat" /></p> <p>Ödenecek: {{ depo.miktar * depo.fiyat }}</p> </div> |
Ekran çıktısı:
AngularJS’de ng-repeat dataları tek tek dolaşır.Ayni foreach’de olduğı gibi dizi içinde dolaşıp tüm elemanlara ulaşabiliriz.Altta garaj sınıfına [] array olarak kullanılmış ve farklı itemlar eklenmiştir.Daha sonra ng-repeat ile eklenen tüm elemanlar ekrana yazdırılmıştır.
|
1 2 3 4 5 6 7 8 9 10 |
<div ng-app="" ng-init="garaj=[ {brand:'Kawasaki',country:'Japan'},{brand:'Honda',country:'Japan'}, {brand:'Suzuki',country:'Japan'},{brand:'Ducati',country:'Italy'}, {brand:'Harley Davidson',country:'USA'},{brand:'Bmw',country:'Germany'}]"> <ul> <li ng-repeat="x in garaj"> {{ x.brand+ ' ' + x.country }} </li> </ul> </div> |
Ekran çıktısı:
AngularJS’de Controller’ları inceleyelim:
Controller lar bir çeşit namespace dirler.İçlerinde farklı sınıfları tanımlayabiliriz.
Alttaki örnekte görüldüğü gibi ilk önce boş controller’ımızı yazalım.ng-controller tanımlanacak olan controller’ı tutar.Örnek aşağıda div içinde bikeController tanımlanmıştır.
|
1 2 3 |
<div ng-app="" ng-controller="bikeController"> </div> |
Aşağıda belirtildiği gibi şimdi bikeController’ı yazalım.Burda $scope ile tanımlanan controllerın main object’i dir.
‘bike’ bir class ve ‘brand,burnoilliter,km’ onun property leridir.’Calculate’ bike’ın bir function’ı dır.Yapılan km’ye göre kaç litre yaktığını hesaplar.
models controller’ın başka bir class’ı dır.Ve ‘name,country’ şeklinde property leri vardır.Ve bu örnekte model bir [] array olarak tanımlanmıştır.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 |
<script> function bikeController($scope) { $scope.bike={Brand:"Kawasaki", BurnOilLiter:5, Km:60, { var x; Calculate:function() x = $scope.bike; return (x.BurnOilLiter*x.Km)/100 } } $scope.models = [ { name: 'Kawasaki', country: 'Japan' }, { name: 'Honda', country: 'Japan' }, { name: 'Bmw', country: 'German' } ]; } </script> |
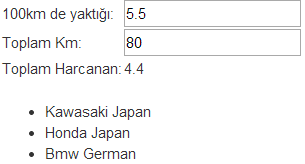
Şimdi controllerımızı kullanacağımız view’ımızı, aşağıda görüldüğü gibi yazalım.<div ng-app=”” ile AngularJs’in kullanılacağı alan belirlendikten sonra controllerımızı da ng-controller=”bikeController” şeklinde tanımladık. Tanımlanan <table> içinde kullandığımız textboxlarımıza da örnek 100km yaktığı textbox’ımıza ng-model=”bike.BurnOilLiter” şeklinde bikeController’ın daki property’e bağladık.
Ayrıca controller’ın function’ına {{ bike.Claculate() }} şeklinde eriştik.Bir de model’s diye controller’ın ayrı bir class’ı var.ng-repeat=”b in models” ile tüm değerleri çekip sayf aya yazdık.
|
1 2 3 4 5 6 7 8 9 10 11 12 |
<div ng-app="" ng-controller="bikeController"> <table><tr><td> 100km de yaktığı:</td><td> <input type="text" ng-model="bike.BurnOilLiter"></td></tr><tr><td> Toplam Km:</td><td><input type="text" ng-model="bike.Km"></td></tr><tr><td> Toplam Harcanan:</td><td> {{ bike.Calculate() }}</td></tr></table> <br> <ul> <li ng-repeat="b in models"> {{ b.name +" " +b.country}} </li> </ul> </div> |
Görüldüğü üzere tüm alanlar model ile controller’a bağlı olduğu için biri değişince diğerlerini de etkilemektedir.Mesela Toplam km değişince Toplam Harcanan buna bağlı olarak değişir.
<input type=”text” ng-model=”bike.Km“> text değerindeki Km’yi elle değiştirince, Calculate:function()’daki: (x.BurnOilLiter*x.Km)/100 Km’de değişir.Çünkü ikiside bikeController‘daki Km property’sine bağlıdır.
Ekran Çıktısı:
Şimdi alttaki maddeleri inceleyelim
- Currency :Geçerli parabirimini yanına koyar
- Filter: Belirtlilen kolona göre filitre yapılır.
- OrderBy:Sıralama yapılır.
- Lowercase:String büyür.
- Uppercase:String küçülür.
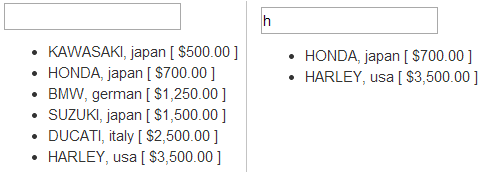
Kullanım şekilleri çok kolaydır.Aşağıda görüldüğü gibi bikeController’daki motorlar price’a göre orderBy ile sıralanmıştır.Name ‘e göre filter yapılmaktadır.Price’da currency ile geçerli para birimi yazılmaktadır.Name uppercase ve Country property’si lowercase olarak yazılmıştır.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 |
<script> function bikeController($scope) { $scope.models = [ { name: 'Kawasaki', country: 'Japan', price:500 }, { name: 'Honda', country: 'Japan', price: 700 }, { name: 'Bmw', country: 'German',price:1250 }, { name: 'Suzuki', country: 'Japan', price: 1500 }, { name: 'Ducati', country: 'Italy', price: 2500 }, { name: 'Harley', country: 'Usa', price: 3500 } ]; } </script> <br /> <div ng-app="" ng-controller="bikeController"> <p><input type="text" ng-model="name"></p> <ul> <li ng-repeat="x in models | filter:name | orderBy:'price'"> {{ (x.name | uppercase) + ', ' + (x.country | lowercase) }} [ {{ x.price | currency }} ] </li> </ul> </div> |
Ekran Görüntüsü:
Şimdi de alttaki yapıları irdeleyelim.
- Disabled :Nesnelerin aktiflik ve pasifliğini belirler.
- Show :Nesneleri gösterir yada gizler.
- Event :Bir olaya göre belirlenen function’ın çağrılmasıdır.
- Module :Bir çeşit namespacedir.Controller’ları parçalı olarak kullanmamıza yarar.Dağıtık uygulamalarda ve büyük projelerde modul çok öenmlidir.
Aşadaki örnekler üstünde bu konuları irdeleyelim:
İlk Ekran Çıktısı:
Aşağıdaki kod örmeğinde olduğu gibi öncelikle countApp adında bir modul yarattık.Ve buna countCtrl adında bir controller tanımladık.Bu controllerda amacımız yukarıda görüldüğü gibi buttona tıklandığı zaman bir değişkeni saydırmak ve bu sayede o ana kadar toplam kaç kere butona tıklandığını göstermek.Bu yüzden count diye bir değişken tanımladık ve click eventinde bu değişkeni bir arttırdık.İlgili script ve html bloğu aşadadır.En önemli nokta button’un ng-click property’sine controller’da tanımlanan click eventinin atanmasıdır.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 |
<div ng-controller="countCtrl"> <input type="button" ng-click="click()" value="Tıkla" /><br /> {{ "Toplam Tıklanma:" + count }} </div> <script> var app = angular.module("countApp", []); app.controller("countCtrl", function ($scope) { $scope.count = 0; $scope.click = function () { $scope.count = $scope.count + 1; } }); </script> |
Gene bir başka örnekde allta ekran çıktısını görülmektedir:
Yukardaki ekranda görüldüğü gibi amacımız isim,soyisim ve tüm ismi yazdırmak ve iki adet checkbox ile bu yazdırılan alanları gösterip,gizleme ve aktif,pasif yapmaktır.
Bunu için aşağıda görüldüğü gibi showCtrl adında bir controller tanımlanmıştır.Bu controller içinde iki değişken atanmıştır.Birincisi isShow diğeri ise isEnable’dır.Bir de isim ve soy ismin yazılması için person class’ı tanımlanmıştır.
|
1 2 3 4 5 6 |
var blogapp = angular.module("showApp", []); blogapp.controller("showCtrl", function ($scope) { $scope.isShow = true; $scope.isEnable = true; $scope.person = { Name: "Bora", Surname: "Kaşmer" }; }); |
Şimdi de html kısmına bakalım.
Aşağıda görüldüğü gibi html’e iki tane checkbox koyulmuştur.ng-model’lerine sıra ile isShow controller’da tanımladığımız isShow ve isEnable değerleri atanmıştır.Tıklandıkları zaman bu değişkenler true veya false değerlerini alırlar.Ayrıca person classını gösterildiği html alnı bir table ile sarmalanmıştır.Table’ın ng-show attribute’una isShow atanmıştır.İsim ve soy isim için atanan texlerin ng-disabled property’sine !(isEnable) atanmıştır.ng-enabled yoktur boşuna aramayın:)Böylece amacımıza ulaşmış olduk.Bir de bu iki controller <html ng-app=”multiApp”> ile sarmalanmıştır.Amaç iki controller’u birden kullanabilmekteri.Bunu için showApp ve countApp adında iki module tanımlanmıştır sonra da üçüncü bir module olan multiApp’e inject edilmişlerdir.Böylece bu moduller’e bağlı tüm controller lere multiApp altından erişilebilmektedir.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 |
<div ng-controller="showCtrl"> <input type="checkbox" ng-model="isShow" />Göster - {{ isShow }}<br /> <input type="checkbox" ng-model="isEnable" />Aktif - {{ isEnable }}<br /> <table ng-show="isShow"> <tr> <td>İsim:</td> <td><input type="text" ng-model="person.Name" ng-disabled="!(isEnable)"></td> </tr> <tr> <td> Soyad: </td> <td><input type="text" ng-model="person.Surname" ng-disabled="!(isEnable)"></td> </tr> <tr> <td> Full Name: </td> <td> {{ person.Name + " " + person.Surname }} </td> </tr> </table> </div> |
Altta tüm kodu görmektesiniz:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 |
<html ng-app="multiApp"> <body> <div ng-controller="countCtrl"> <input type="button" ng-click="click()" value="Tıkla" /><br /> {{ "Toplam Tıklanma:" + count }} </div> <hr /> <div ng-controller="showCtrl"> <input type="checkbox" ng-model="isShow" />Göster - {{ isShow }}<br /> <input type="checkbox" ng-model="isEnable" />Aktif - {{ isEnable }}<br /> <table ng-show="isShow"> <tr> <td>İsim:</td> <td><input type="text" ng-model="person.Name" ng-disabled="!(isEnable)"></td> </tr> <tr> <td> Soyad: </td> <td><input type="text" ng-model="person.Surname" ng-disabled="!(isEnable)"></td> </tr> <tr> <td> Full Name: </td> <td> {{ person.Name + " " + person.Surname }} </td> </tr> </table> </div> </body> </html> <script> var app = angular.module("countApp", []); app.controller("countCtrl", function ($scope) { $scope.count = 0; $scope.click = function () { $scope.count = $scope.count + 1; } }); var blogapp = angular.module("showApp", []); blogapp.controller("showCtrl", function ($scope) { $scope.isShow = true; $scope.isEnable = true; $scope.person = { Name: "Bora", Surname: "Kaşmer" }; }); var mainapp = angular.module('multiApp', ['countApp', 'showApp']); </script> |
Görüldüğü üzere angularJS önyüz tarafında kodumuzu mümkün olduğunca kısaltıp kod kalabalığına bir son veriyor.Ayrıca herşeyin yerli yerinde olması daha kararlı bir yapıyı doğruyor ki bu da hata riskini minimuma indiriyor.İlerde daha detaylı ve kapsalım örnekler yapıcaz.
Geldik bir makalemizin daha sonuna.
Yeni bir makalede görüşmek üzere hoşçakalın.
Source Code: http://www.borakasmer.com/projects/AngularJSBlog.rar














Oldukça güzel bir giriş yazısı. Angular.js’i dışardan biliyordum ancak iç yapısına hiç inme fırsatım olmamıştı.
ng-repeat en kullanışlı ifadelerden biri.
Teşekkürler.AngularJs daha çok farklı özelliklere sahip.İlerde detaylı bir şekilde o konulara da değinecem.
Ne güzel bir yazı teşekkürler :)
Teşekkürler Ramazan;
İşine yaradı ise ne mutlu bana:)
Merhaba Bora Bey,
Güzel faydalı bir yazı teşekkürler.
Module örneklerinde ng-app vermediğiniz için örnekler çalışmamakta.
Selam Numan,
Öncelikle teşekkürler. Örnekler çalışmaktadır. Makalede verilen source code’u açıp baktığımda
şeklinde en tepede ilgili tanımlama bulunmaktadır. Tüm örnekler yazılıp mutlaka denenmiştir. Zaten makalenin her yerinde ng-app anlatılmış ve konması önemle belirtilmiştir.İyi çalışmalar.
Bora Hocam Selamlar,
Çok güzel bir paylaşım olmuş. Hiç bir fikrim olmamasına rağmen çok yararlı oldunuz.
Çok teşekkürler. Emeğinize,yüreğinize sağlık.
Sağlıcakla kalın.
Ben teşekkür ederim Hakan.
Artık bir fikrin var ise ne mutlu bana :)
İyi çalışmalar.
Merhaba bende AngularJS ile ilgili yazmaya başladım. Gerçekten çok karizmatik ve zevkli bir kütüphane. Öğrenmek isteyenler http://vodolog.com/tag/AngularJS adresine göz atabilir.
Eline sağlık Hamza,
İşte bunlar hep görmek istediğimiz hareketler!
Biraz daha uzun ve hiçbir şekilde yılmadan yazmanı dilerim.
İnan mutlaka birilerinin işine yarıyacaktır.
İyi çalışmalar.
Selam Bora Hocam. Merak ettiğim bir konu var tek bir controllerin içeriğini birden fazla .js dosyasında yazabilir miyiz (C# partial class gibi). Burada temel sıkıntım her ne kadar sayfaya göre farklı controller lar kullansamda bazen tek bir kontrollerın içeriği kodun okubabilir liğini azalatacak kadar büyüyor. Anlatımların için ayrıca teşekkürler.
Selam Erkan,
Evet kullanabilirsin. Yeni Directive ile bunu yapabilirsin. Mesela ilgilenirsen Angular2′ de bunu Component ile daha da kolay yapıyorsun.
Asıl ben teşekkür ederim.
İyi çalışmalar.
Çok faydalı oldu başlanğıc için
Teşekkürler..
Ben teşekkür ederim…
Angular Js ile kullanıcının çok etkileştiği sayfaları idare etmek çok kolaay.
Gerçekten öyle… Bu tüm Modern Javascript kütüphaneleri için geçerli. Yoksa eski usülle çok ağlıyorsun :)