ASP.NET WebHooks Nedir?
Selamlar;
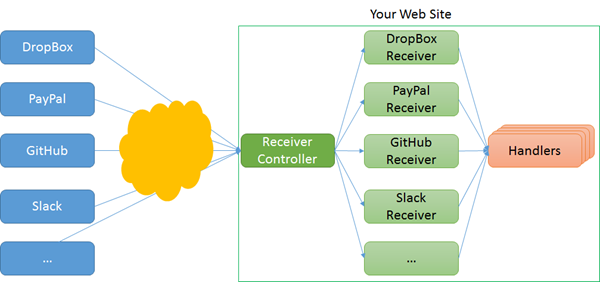
Bugün webhooks üzerine konuşacağız. Webhook yani kanca terimi ilk olarak Jeff Lindsay tarafından 2007 yılında ortaya atılmıştır. Webhooklar HTTP callbacks’den başka birşey değildir. Yani Web API’leri ve SaaS hizmetlerini bir arada sunan lightweight bir HTTP patterndir. user-defined HTTP callbacks olarak da yabancı kaynaklarda geçer. Aslında uzun zamandır hali hazırda birçok servis, örneğin Dropbox, GitHub,Instagram, MailChimp, PayPal, Slack, Trello tarafından webhooks kullanılmaktadır. Genelde bir takım olaylara göre tetiklenip Http Response atarlar. Örneğin yeni bir kod’un Github’a atılması, Dropbox’da var olan bir dosyanın değiştirilmesi ya da WordPress’de yeni bir yorumun yapılması gibi. Önceden belirlenen olaylardan sonra webapi servislerine “HTTP” kullanarak “JObject” şeklinde bir bildirim atarlar. Asp.Net tarafında tanımlanan herbir webhook aşağıda görüldüğü gibi farklı handlerlar ile yönetilmektedir. Yani örneğin DropBox, GitHub ve PayPal webhookları ayrı ayrı “WebHookHandler” sınıfları tarafından yönetilmektedir. Web Forms, MVC, SignalR, Web API ve diğer tüm componentler nasıl ASP.NET’in bir parçası ise,Web Hooks’da ASP.NET ailesinin bir başka parçasıdır. Ne zaman istenirse projeye hiçbir yük getirmeden kolaylıkla eklenebilir yada çıkartılabilir.
Image Source: https://docs.microsoft.com/en-us/aspnet/webhooks/_static/webhookreceivers.png
Şimdi isterseniz bu açıklamadan sonra örneğimize geçelim.
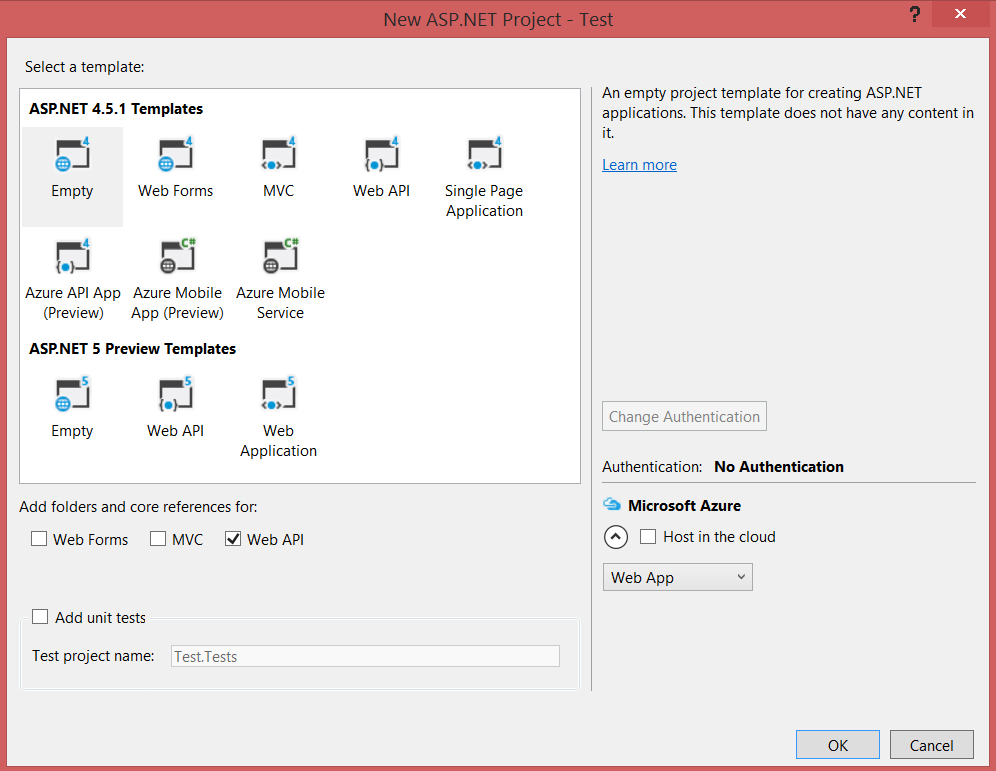
1-)Öncelikle Visual Studio 2015’de aşağıdaki gibi Empty, WebApi bir web uygulaması yaratılır.
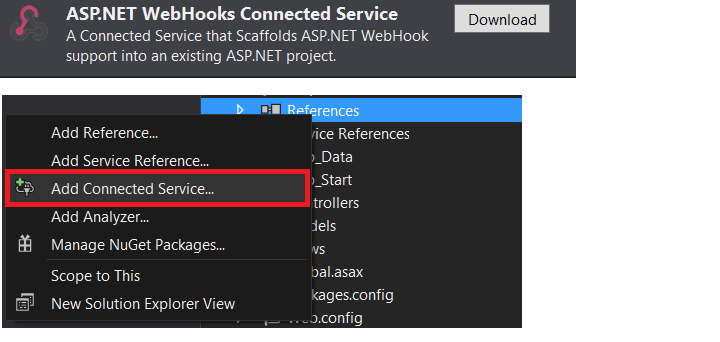
2-) Proje üzerindeki referance sağ tıklanıp, Add Connected Services ile “ASP.NET WebHooks Connected Service” aşağıdaki gibi projeye download edilip yüklenir.
3-)Karşımıza aşağıdaki gibi 3. party listesi gelir. Ve çalışılmak istenen servisler seçilir. Ben örnek amaçlı sadece dropbox’ı seçtim.
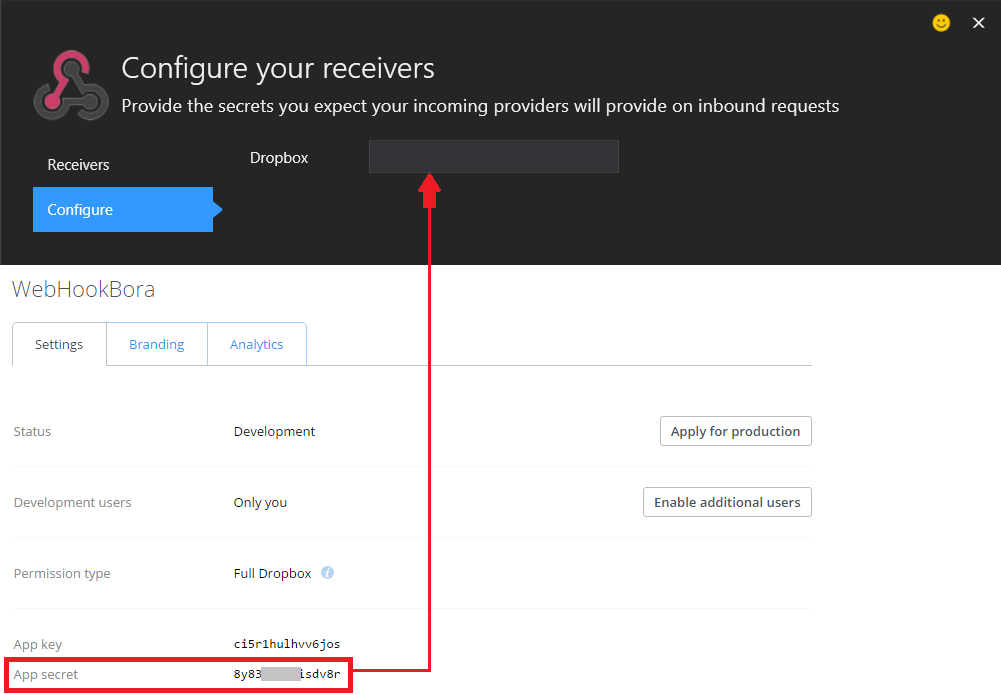
4-)Dropbox’da https://www.dropbox.com/developers/apps‘den ilgili önceden oluşturulmuş uygulama seçilip, detayı açılır. Ilgili ekrandaki “App secret” uygulamada bir sonraki ekranda gelen kutucuğa aşağıdaki gibi yazılır.
5-)WebApi uygulaması aşağıdaki gibi debug mode’da “File Publish Options”‘ların hepsi işaretlenerek azure’a publish yapılır.
6-) Publish işleminden sonra aşağıdaki url’den WebHooks ile alakalı bilinmesi gereken bir makale gelecektir. Buradan 3 party’e atılaca kanca yani webhook uri formatı aşağıdaki gibi belirtilmiştir.
Gelen Makale: http://blogs.msdn.com/b/webdev/archive/2015/09/04/introducing-microsoft-asp-net-webhooks-preview.aspx
WebHooks Uri Formatı:
Yukarıdaki formata göre dropbox’da webhooks alanına aşağıdaki gibi bir url girilir.
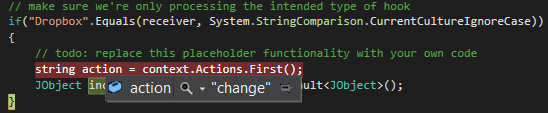
7-)Kod tarafında DropboxWebHookHandler sınıfımız aşağıdaki gibidir. Dikkat edilir ise “receiver” ile kaynak sorgulanmakta ve “Dropbox” ise işleme devam edilmektedir. Burada en önemli konu result’ın “JObject” olarak dönmesidir. Daha sonra istenir ise ilgili data, amaç doğrultusunda kullanılır. Örneğin mail atılabilir, kayıtlar database’e kaydedilebilir yada sms ile bildirim yapılabilir.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 |
using Microsoft.AspNet.WebHooks; using Newtonsoft.Json.Linq; using System.Linq; using System.Threading.Tasks; namespace WebHook.WebHookHandlers { public class DropboxWebHookHandler : WebHookHandler { public override Task ExecuteAsync(string receiver, WebHookHandlerContext context) { // make sure we're only processing the intended type of hook if("Dropbox".Equals(receiver, System.StringComparison.CurrentCultureIgnoreCase)) { // todo: replace this placeholder functionality with your own code string action = context.Actions.First(); JObject incoming = context.GetDataOrDefault<JObject>(); } return Task.FromResult(true); } } } |
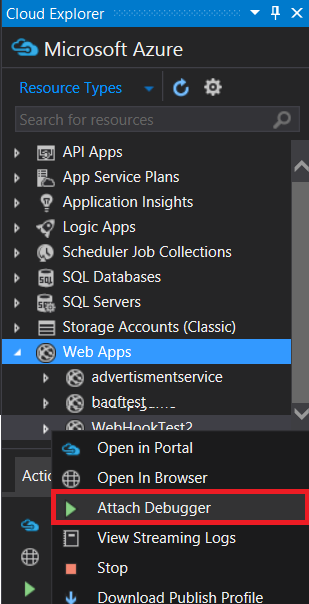
8-) Sıra geldi uygulamayı azure tarafında online debug etmeye. Öncelikle “Cloude Explorer” penceresinden Web Apps kısmından ilgili uygulama sağ tıklanıp aşağıdaki gibi “Attach Debugger” yapılır.
9-) Dropbox’da https://www.dropbox.com/home/Apps‘de belirlenen uygulama altında ilgili dosya aşağıdaki gibi değiştirilir.
10-) Dropbox’da yapılan değişiklikten sonra “DropboxWebHookHandler”‘a aşağıdaki gibi bildirim gelir. “action”:”change”
Ayrıca dönen JObject data aşağıdaki gibidir.
Yukarıdaki örnekde de görüldüğü gibi diğer 3th party’ler ile ASP.NET WebHooks sayesinde kolayca iletişime geçilebilmekte ve belirlenen olaylara göre “JObject” türünde geri bildirim alınmaktadır. Aslında daha geliştirmeye açık bir tooldur. Örneğin custom bir webhook henüz yapılamamaktadır. Mesela istendiğinde kendi uygulamamızda yorum yapanları webhooks sayesinde belirleyememekteyiz. Ayrıca belki ilerde her bir 3th party için ayrı ayrı handler tanımlamak yerine tamamını tek bir handler çatısı altında toplayıp, yönetim kolaylığı sağlanabilir. Son olarak bu tool Azure Message Hub ile karıştırılmamalıdır. Çünkü hem milyonlarca kayıtla ile işlem yapan azure message hub, web hooks gibi nispeten daha basit bir tool ile kıyaslanamaz bile hem de web hooks için azure ihtiyaç duyulmaz iken azure message hub için tabiki azure cloud ortamına gereksinim vardır.
Geldik bir makalenin daha sonuna. Yeni bir makalede görüşmek üzere hoşçakalın.
Source:

















Selam Bora abi. Benim bir sorum olacaktı. Slack slash command, slack bot ve elasticclient ile kibanadan veri okuyup, kullanıcının slash komutlarını yakalayıp, ona yanıt döndürmeye çalışırken slackclient constructor’ında verdiğimiz incoming webhook ile bu anlattığın konu arasında bir bağ var mıdır? Yoksa Senin yaptığın yoldan webhook’u entegre edip, oluşturduğum class’a mı extend etmeliyim? Bilgilendirirsen çok sevinirim.
Selamlar.
Selam,
Bir bağlantı yok. Ama teknoloji alt yapısı aynı :)